「Orbital Vecter Tile Map」試験公開を開始しました。
オープンで自由なOpenStreetMapをベースに、様々なデザインのベクタータイルマップを
提供しています。
提供範囲:日本全域
ベクタータイル:Mapbox Vector Tile
レンダリング:Mapbox GL
スタイルファイル:Mapbox Style
HOW TO USE
- Style URL
- https://vtm.orbitalnet.jp/styles/〇〇〇/style.json
〇〇〇にデザインサンプルの名前を入れると埋め込みすることが可能です。
なお、提供しているデザインサンプルは以下の通りです。
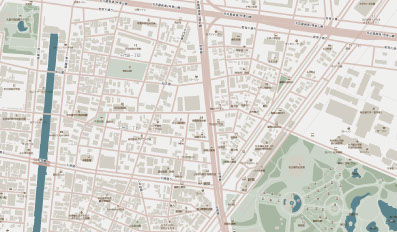
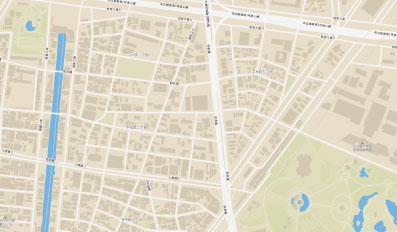
orbital_brown

orbital_black

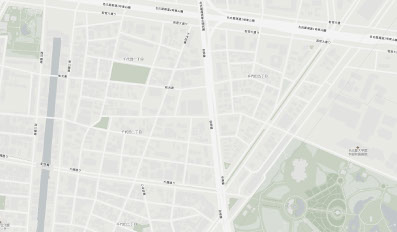
orbital_basic

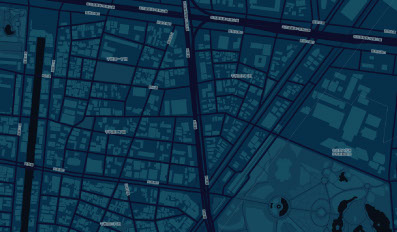
orbital_darkblue

Sample Code
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>OrbitalMap DEMO</title>
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.49.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.49.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'>
<!-- Modify the style: right position so it matches with the mapbox attribution -->
<div id="attribution" class="mapboxgl-ctrl mapboxgl-ctrl-attrib mapboxgl-ctrl-bottom-right" style="position: fixed; bottom: 0; right: 265px;">
<a href="https://www.orbitalnet.jp/">©OrbitalNet inc.</a>
</div>
</div>
<script>
var map = new mapboxgl.Map({
container: 'map', // HTML container id
style: 'https://vtm.orbitalnet.jp/styles/orbital_brown/style.json',
center: [136.911484,35.158972],
zoom: 13
});
</script>
</body>
</html>
サンプルページは、こちら。
今後、サンプルデザインを増やす予定です。
また、ユーザー様に応じてデザインのカスタマイズも行います。是非、お問い合わせください。
【免責事項について】
本サービスはまだ試験公開の段階であり、弊社は、直接的・間接的を問わずユーザーが被った何らかの損害に対し、一切責任を負いません。十分ご理解の上、ご利用ください。
